|
|
|
| Zitto! | Parla! |
L'avverbio
| data di oggi: |
| Corso di Javascript + italiano |
L'avverbio è una parola che si aggiunge ad un verbo per completare il significato dell'azione di cui si parla. L'avverbio non varia in base al genere e al numero, ma resta invariabile.
| nome | verbo | avverbio |
| Luigi | gioca | molto. |
| Antonio | beve | volentieri. |
Vi sono diversi tipi di avverbi.
Avverbi di modo
L'avverbio di modo indica il modo con cui avviene l'azione indicata dal verbo. Sono avverbi di modo:
bene, male, così, volentieri, invano, piano, forte, adagio, presto, velocemente, insieme, dolcemente, sottovoce, sufficientemente, ecc.
| Nome | verbo | avverbio di modo |
| Io | ho fatto | bene |
| Antonio | corre | velocemente |
L'avverbio di modo si forma:
1 - Aggiungendo il suffisso mente ad un aggettivo.
Esempio
| aggettivo | avverbio |
| veloce | velocemente |
| vorace | voracemente |
Se l'aggettivo termina in: le oppure in re preceduta da vocale, viene tolta la e finale dell'aggettivo.
Esempio
| aggettivo | avverbio |
| affabile | affabilmente |
| facile | facilmente |
Avverbi di quantità
L'avverbio di quantità indica la quantità con cui avviene l'azione indicata dal verbo. Sono avverbi di quantità:
molto, poco, assai, abbastanza, parecchio, circa, più, meno, ecc.
| Nome | verbo | avverbio di quantità |
| Io | bevo | molto. |
| Papà | dorme | poco |
Avverbi di luogo
L'avverbio di luogo indica il luogo in cui avviene l'azione indicata dal verbo. Sono avverbi di luogo:
qui, qua,sotto, sopra, su, giù, lì, là, avanti, dietro, vicino, lontano, ecc.
| Nome | verbo | avverbio di luogo |
| Io | vado | lontano. |
| Papà | è uscito | fuori. |
Avverbi di tempo
L'avverbio di quantità indica il tempo in cui avviene l'azione indicata dal verbo. Sono avverbi di tempo:
oggi, ieri, domani, stasera, stanotte, ora, prima, dopo, poi, presto, tardi, mai, ecc.
| Nome | verbo | avverbio di quantità |
| Io | non bevo | mai. |
| Papà | esce | sempre. |
Vi sono altri tipi di avverbi che non riportiamo.
Programmazione javascript
Costruiamo ora un breve programma in javascript per controllare la conoscenza dei principali tipi di avverbi. La programmazione Javascript viene trattata nel Corso Javascript per scuola media. Qui faremo solo un esercizio che abbina le conoscenze della grammatica italiana alle conoscenze del linguaggio di programmazione javascript.
Esercizio
Scrivere un programma di italiano che riconosca il tipo di avverbio e dia il voto.
Soluzione
Vi sono diversi modi di risolvere questo esercizio; un modo può essere il seguente:
|
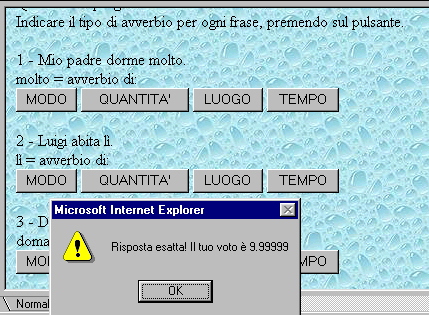
Questo è un programma di italiano. Indicare il tipo di avverbio per ogni frase, premendo sul pulsante. 1 - Mio padre dorme molto. molto = avverbio di: 2 - Luigi abita lì. lì = avverbio di: 3 - Domani vado a scuola. domani = avverbio di:
|
|
schermata di primo.html |
Notiamo che in ogni frase vi sono quattro pulsanti:
Per risolvere l'esercizio occorre premere il pulsante giusto, in base alla tipo di avverbio.
Costruiamo ora i quattro, uno per ogni tipo di avverbio
1° pulsante
Il pulsante lo possiamo costruire facilmente con la seguente istruzione:
<input type="button" value="MODO" onclick="verificaprima('modo')">
Il pulsante ha la scritta "MODO" ottenuta con:
value="MODO"
quando l'utente preme il pulsante, con:
onclick="verificaprima('modo')"
ottengo l'attivazione di una funzione javascript di nome verificaprima() la quale provvederà a verificare se la risposta è giusta. All'interno delle parentesi ci metto il tipo di avverbio, cioè : "modo". Poiché vi sono le virgolette doppie, uso gli apici per distinguere le virgolette semplici dalle doppie, cioè metto: 'modo' e non "modo".
2° pulsante
Il pulsante lo possiamo costruire facilmente con la seguente istruzione:
<input type="button" value="QUANTITA'" onclick="verificaprima('quantità')" >
Il pulsante ha la scritta "QUANTITA'" ottenuta con:
value="QUANTITA'"
quando l'utente preme il pulsante, con:
onclick="verificaprima('quantità')"
ottengo l'attivazione di una funzione javascript di verificaprima() la quale provvederà a verificare se la risposta è giusta. All'interno delle parentesi ci metto il tipo di avverbio, cioè: "quantità". Analogamente procedo per gli altri pulsanti.
Pulsanti 3 - 4
Gli altri pulsanti sono:
e li ottengo con le istruzioni:
<input type="button" value="LUOGO" onclick="verificaprima('luogo')" ><input type="button" value="TEMPO" onclick="verificaprima('tempo')" >
Questi quattro pulsanti valgono per il primo esercizio. Gli altri due esercizi hanno ugualmente gli stessi 4 pulsanti; tuttavia i pulsanti del secondo esercizio, con:
<input type="button" value="MODO" onclick="verificaseconda('modo')">
attivano la funzione:verificaseconda('modo') cioè quella che verifica il secondo esercizio; analogamente per il terzo esercizio metto:
<input type="button" value="MODO" onclick="verificaterza('modo')">
in modo da attivare la funzione: verificaterza('modo').
Funzioni di verifica
Mi servono,ora, tre funzioni per verificare i tre esercizi. La funzione verificaprima() completa è:
function verificaprima(tipo) {
if (tipo=="quantità") {
contatore=contatore+3.33333;
alert ("Risposta esatta! Il tuo voto è "+contatore);
};
}
Con:
verificaprima(tipo)
memorizzo nella variabile: tipo il tipo di avverbio. Sappiamo che il tipo di avverbio della prima domanda è un avverbio di quantità; di conseguenza uso una if del tipo:
if (tipo=="quantità") {
contatore=contatore+3.33333;
alert ("Risposta esatta! Il tuo voto è "+contatore);
};
Cioè se la variabile tipo contiene il valore quantità, la risposta è giusta e incremento il contatore del numero 3.333 con:
contatore=contatore+3.33333;
e avviso l'utente del programma che la risposta è giusta con:
alert ("Risposta esatta! Il tuo voto è "+contatore);
Seconda funzione
La funzione verificaseconda() completa è:
function verificaseconda(tipo) {
if (tipo=="luogo") {
contatore=contatore+3.33333;
alert ("Risposta esatta! Il tuo voto è "+contatore);
};
}
Con:
verificaseconda(tipo)
memorizzo nella variabile: tipo il tipo di avverbio. Sappiamo che il tipo di avverbio della seconda domanda è un avverbio di luogo; di conseguenza uso una if del tipo:
if (tipo=="luogo") {
contatore=contatore+3.33333;
alert ("Risposta esatta! Il tuo voto è "+contatore);
};
Cioè se la variabile tipo contiene il valore luogo, la risposta è giusta e incremento il contatore del numero 3.333 con:
contatore=contatore+3.33333;
e avviso l'utente del programma che la risposta è giusta con:
alert ("Risposta esatta! Il tuo voto è "+contatore);
Terza funzione
La funzione verificaterza() completa è:
function verificaterza(tipo) {
if (tipo=="tempo") {
contatore=contatore+3.33333;
alert ("Risposta esatta! Il tuo voto è "+contatore);
};
Con:
verificaterza(tipo)
memorizzo nella variabile: tipo il tipo di avverbio. Sappiamo che il tipo di avverbio della terza domanda è un avverbio di tempo; di conseguenza uso una if del tipo:
if (tipo=="tempo") {
contatore=contatore+3.33333;
alert ("Risposta esatta! Il tuo voto è "+contatore);
};
Cioè se la variabile tipo contiene il valore tempo, la risposta è giusta e incremento il contatore del numero 3.333 con:
contatore=contatore+3.33333;
e avviso l'utente del programma che la risposta è giusta con:
alert ("Risposta esatta! Il tuo voto è "+contatore);
Il listato completo del programma è:
|
<script>
contatore=0; function verificaprima(tipo) { if (tipo=="quantità") { contatore=contatore+3.33333; alert ("Risposta esatta! Il tuo voto è "+contatore); }; } function verificaseconda(tipo) { if (tipo=="luogo") { contatore=contatore+3.33333; alert ("Risposta esatta! Il tuo voto è "+contatore); }; } function verificaterza(tipo) { if (tipo=="tempo") { contatore=contatore+3.33333; alert ("Risposta esatta! Il tuo voto è "+contatore); }; } </script> <body background="sfondo2.jpg"> Questo è un programma di italiano.<br> Indicare il tipo di avverbio per ogni frase, premendo sul pulsante.<br><br> 1 - Mio padre dorme molto. <br>molto = avverbio di:<br> <input type="button" value="MODO" onclick="verificaprima('modo')"> <input type="button" value="QUANTITA'" onclick="verificaprima('quantità')" > <input type="button" value="LUOGO" onclick="verificaprima('luogo')" ><input type="button" value="TEMPO" onclick="verificaprima('tempo')" > <br><br>
2 - Luigi abita lì. <br>lì = avverbio di:<br> <input type="button" value="MODO" onclick="verificaseconda('modo')"> <input type="button" value="QUANTITA'" onclick="verificaseconda('quantità')" > <input type="button" value="LUOGO" onclick="verificaseconda('luogo')" ><input type="button" value="TEMPO" onclick="verificaseconda('tempo')" ><br><br> 3 - Domani vado a scuola. <br>domani = avverbio di:<br> <input type="button" value="MODO" onclick="verificaterza('modo')"> <input type="button" value="QUANTITA'" onclick="verificaterza('quantità')" > <input type="button" value="LUOGO" onclick="verificaterza('luogo')" ><input type="button" value="TEMPO" onclick="verificaterza('tempo')" > </body> |
|
listato di primo.html |
Scriviamolo con Word e salviamolo con il nome di primo.html e proviamolo con Internet Explorer per vedere se funziona. Dovremmo vedere:

Esercizio da svolgere n. 1
Modificare l'esercizio svolto sopra, cambiando le frasi da scrivere nelle seguenti.
1 - Io abito laggiù.
2 - Il vento soffia fortemente.
3 - Il cane corre velocemente.
Esercizio da svolgere n. 2
Modificare l'esercizio svolto sopra, cambiando le frasi da scrivere nelle seguenti.
1 - Il sole ruota lentamente intorno alla terra.
2 - Qui fa molto caldo.
3 - Domani è domenica.
Esercizio da svolgere n. 3
Modificare l'esercizio svolto sopra, cambiando le frasi da scrivere nelle seguenti.
1 - Domani verrò da te.
2 - Oggi sta nevicando.
3 - Il tempo scorre velocemente.
------
Corso Javascript per scuola media
prof. Pietro De Paolis
|
|
|
|
|
Indice di tutte le pagine del sito