|
|
|
| Zitto! | Parla! |
Il verbo essere - être
| data di oggi: |
| Corso di Javascript + francese |
Il verbo è una parte del discorso che indica una azione compiuta da una persona, da un animale o da una cosa.
| nome | verbo | oggetto |
| Louis | est | mon ami. |
| Le pain | est | moelleux. |
Due verbi molto usati sono il verbo: être e il verbo: avoir; essi sono detti ausiliari (auxiliares), in quanto vengono uniti ad altri verbi.
Il verbo non si mantiene uguale quando cambia la persona che compie l'azione; il verbo cambia quando cambia il tempo in cui l'azione avviene.
Si dice coniugazione di un verbo l'insieme di tutte le forme che il verbo può avere, cioè tutti i modi, tutti i tempi e tutte le persone di un verbo.
Il verbo être ha la seguente coniugazione:
Mode: indicatif
| PRÉSENT | PASSÉ COMPOSÉ |
| je suis | j'ai été |
| tu es | tu as été |
| il est | il a été |
| nous sommes | nous avons été |
| vous êtes | vous avez été |
| ils sont | ils ont été |
| IMPARFAIT | PLUS-QUE-PARFAIT |
| j'étais | j'avais été |
| tu étais | tu avais été |
| il était | il avait été |
| nous étions | nous avions été |
| vous étiez | vous aviez été |
| ils étaient | ils avaient été |
| PASSÉ SIMPLE | PASSÉ ANTÉRIEUR |
| je fus | j'eus été |
| tu fus | tu eus été |
| il fut | il eut été |
| nous fûmes | nous eûmes été |
| vous fûtes | vous eûtes été |
| ils furent | ils eurent été |
| FUTUR SIMPLE | FUTUR ANTÉRIEUR |
| je serai | j'aurai été |
| tu seras | tu auras été |
| il sera | il aura été |
| nous serons | nous aurons été |
| vous serez | vous aurez été |
| ils seront | ils auront été |
Mode: subjonctif
| PRÉSENT | PASSÉ |
| que je soi | que j'aie été |
| que tu sois | que tu aies été |
| qu'il soit | qu'il ait été |
| que nous soyons | que nous ayons été |
| que vous soyez | que vous ayez été |
| qu'ils soient | qu'ils aient été |
| IMPARFAIT | PLU-QUE-PARFAIT |
| que je fusse | que j'eusse été |
| que tu fusses | que tu eusses été |
| qu'il fût | qu'il eût été |
| que nous fussions | que nous eussions été |
| que vous fussiez | que vous eussiez été |
| qu'ils fussent | qu'ils eussent été |
Mode: conditionnel
| PRESÉNT | PASSÉ |
| je serais | j'aurais été |
| tu serais | tu aurais été |
| il serait | il aurait été |
| nous serions | nous aurions été |
| vous seriez | vous auriez été |
| ils seraient | ils auraient été |
Mode: imperatif
| PRESÉNT |
| sois |
| soyons |
| soyez |
Mode: infinitif
PRESÉNT PASSÉ
être avoir été
Mode: participe
PRESÉNT PASSÉ PASSÉ COMPOSÉ
étant été ayant été
Programmazione javascript
Costruiamo ora un breve programma in javascript per controllare la conoscenza dei principali verbi. La programmazione Javascript viene trattata nel Corso Javascript per scuola media. Qui faremo solo un esercizio che abbina le conoscenze della grammatica francese alle conoscenze del linguaggio di programmazione javascript.
Esercizio
Scrivere un programma di francese che riconosca il presente indicativo del verbo être e dia il voto.
Soluzione
Procediamo con ordine.
1° esercizio
Vogliamo realizzare un programma del tipo:
|
Antoine et Louise dans la maison. |
Che cosa ci serve?
Intanto ci servono sei pulsanti di comando; un pulsante di comando lo possiamo costruire facilmente con la seguente istruzione:
<input type="button" value="suis" onclick="errone()" ><br>
Sul pulsante viene scritto il verbo "suis", prima persona singolare del presente indicativo; quando l'utente clicca con il mouse, con la funzione errone() che costruiremo dopo, controlleremo se la risposta è giusta.
Si tratta ora di scrivere la funzione errone().
La scriviamo in questo modo:
function errone() {
alert ("Réponse erronée! La note est restée: "+compteur);
}
Questa è una funzione che mi dà sempre una risposta errata. Infatti con:
onclick="errone()"
ogni volta che si preme il pulsante viene eseguita la funzione errone() ottenendo:

2° pulsante
Intanto ci serve un pulsante di comando; lo possiamo costruire facilmente con la seguente istruzione:
<input type="button" value="es" onclick="errone()" ><br>
Sul pulsante viene scritto il verbo "es", seconda persona singolare del presente indicativo; quando l'utente clicca con il mouse su , con la funzione errone() otteniamo:

3° - 4° - 5° pulsante
Si procede nel modo analogo ai pulsanti precedenti, in quanto le risposte sono sempre errate; le istruzioni sono nell'ordine:
<input type="button" value="est" onclick="errone()" ><br><input type="button" value="sommes" onclick="errone()" ><br>
<input type="button" value="êtes" onclick="errone()" ><br>I pulsanti che si vedono sono:
essi mi danno tutti una risposta errata.
6° pulsante
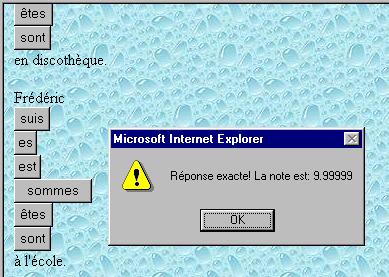
questo è l'unico che mi dà una risposta giusta; lo scrivo in questo modo:
<input type="button" value="sont" onclick="exact()" ><br>
quando l'utente clicca con il mouse, con la funzione exact() che costruiremo dopo, controlleremo se la risposta è giusta.
Si tratta ora di scrivere la funzione exact().
La scriviamo in questo modo:
function exact() {
compteur=compteur + 3.33333;
alert ("Réponse exacte! La note est: "+compteur);
}
Questa è una funzione che mi dà sempre una risposta esatta. Infatti con:
onclick="exact()"
ogni volta che si preme il pulsante viene eseguita la funzione exact().
Con
compteur=compteur + 3.33333;
incrementiamo il valore del contatore del valore di 3.3333
Poiché vogliamo ottenere il punteggio massimo di 10, ci servono tre esercizi simili a quello fatto sopra.
2° esercizio
Lo costruiamo in modo analogo al primo; ci scriviamo una frase a piacere del tipo:
|
Nous, Antoine et Maxime, nous
en discothèque. |
Ci costruiamo i sei pulsanti di comando con le istruzioni:
<input type="button" value="suis" onclick="errone()" ><br>
<input type="button" value="es" onclick="errone()" ><br> <input type="button" value="est" onclick="errone()" ><br><input type="button" value="sommes" onclick="exact()" ><br>
<input type="button" value="êtes" onclick="errone()" ><br><input type="button" value="sont" onclick="errone()" ><br>
Notiamo che i pulsanti danno tutti una risposta errata tranne il quarto che corrisponde alla prima persona plurale del presente indicativo.
3° esercizio
Lo costruiamo in modo analogo ai precedenti; ci scriviamo una frase a piacere del tipo:
|
Frédéric à l'école. |
Ci costruiamo i sei pulsanti di comando con le istruzioni:
<input type="button" value="suis" onclick="errone()" ><br>
<input type="button" value="es" onclick="errone()" ><br> <input type="button" value="est" onclick="exact()" ><br><input type="button" value="sommes" onclick="errone()" ><br>
<input type="button" value="êtes" onclick="errone()" ><br><input type="button" value="sont" onclick="errone()" ><br>
Notiamo che i pulsanti danno tutti una risposta errata tranne il terzo che corrisponde alla terza persona singolare del presente indicativo.
Il listato completo del programma è:
|
<script>
compteur=0; function errone() { alert ("Réponse erronée! La note est restée: "+compteur); } function exact() { compteur=compteur + 3.33333; alert ("Réponse exacte! La note est: "+compteur); } </script> <body background="fonde2.jpg"> Ce programme il est un programme en français.<br> Souris click guache sur le verb exact. <br> <br> Antoine et Louise <br> <input type="button" value="suis" onclick="errone()" ><br> <input type="button" value="es" onclick="errone()" ><br> <input type="button" value="est" onclick="errone()" ><br><input type="button" value="sommes" onclick="errone()" ><br> <input type="button" value="êtes" onclick="errone()" ><br><input type="button" value="sont" onclick="exact()" ><br> dans la maison.<br><br> Nous, Antoine et Maxime, nous <br> <input type="button" value="suis" onclick="errone()" ><br> <input type="button" value="es" onclick="errone()" ><br> <input type="button" value="est" onclick="errone()" ><br><input type="button" value="sommes" onclick="exact()" ><br> <input type="button" value="êtes" onclick="errone()" ><br><input type="button" value="sont" onclick="errone()" ><br> en discothèque.<br><br> Frédéric <br> <input type="button" value="suis" onclick="errone()" ><br> <input type="button" value="es" onclick="errone()" ><br> <input type="button" value="est" onclick="exact()" ><br><input type="button" value="sommes" onclick="errone()" ><br> <input type="button" value="êtes" onclick="errone()" ><br><input type="button" value="sont" onclick="errone()" ><br> à l'école. </body> |
|
listato di cinquieme.html |
Scriviamolo con Word e salviamolo con il nome cinquieme.html e proviamolo con Internet Explorer per vedere se funziona. Dovremmo vedere:

Esercizio da svolgere n. 1
Scrivere un programma di francese che riconosca l'imperfetto indicativo (imparfait indicatif) del verbo être e dia il voto.
Esercizio da svolgere n. 2
Scrivere un programma di francese che riconosca il passato remoto indicativo ( passé simple indicatif )del verbo être e dia il voto.
Esercizio da svolgere n. 3
Scrivere un programma di francese che riconosca il futuro semplice indicativo (futur simple indicatif) del verbo être e dia il voto.
------
Conjugaison des verbes français
Corso Javascript per scuola media
prof. Pietro De Paolis
|
|
|
|
|
Indice di tutte le pagine del sito