|
|
|
| Zitto! | Parla! |
L'aggettivo
| data di oggi: |
| Corso di Javascript + inglese |
L' aggettivo è una parte del discorso che si unisce sempre ad un nome, per indicare con più precisione le caratteristiche dell'oggetto di cui si parla.
| pronome | verbo | articolo | aggettivo | nome |
| I | like | the | blue | sea. |
L'aggettivo si mette sempre prima del nome a cui si riferisce:
| pronome | verbo | articolo | aggettivo | nome |
| I | like | the | blue | sea. |
Se l'aggettivo si vuol mettere dopo il nome occorre mettere un verbo:
| articolo | nome | verbo | aggettivo |
| The | sea | is | blue. |
Gli aggettivi, in inglese, non si trasformano al plurale; ma hanno una sola forma che si usa sia al singolare che al plurale.
Vi sono diversi tipi di aggettivi.
Aggettivo qualitativo
Un aggettivo si dice qualitativo quando indica una qualità del nome con cui è unito, cioè una caratteristica che possiede l'oggetto di cui stiamo parlando.
| articolo | aggettivo qualificativo | nome |
| An | interesting | book. |
Aggettivo possessivo
Un aggettivo si dice possessivo quando indica a chi appartiene il nome con cui è unito, cioè indica chi è il proprietario che possiede l'oggetto di cui stiamo parlando.
| aggettivo possessivo | nome | verbo | aggettivo qualificativo |
| My | car | is | red. |
| My | dog | is | white. |
Gli aggettivi possessivi sono:
| persona | aggettivo possessivo |
| 1a singolare | my |
| 2a singolare | your |
| 3a singolare maschile | his |
| 3a singolare femminile | her |
| 3a singolare neutro | its |
| 1a plurale | our |
| 2a plurale | your |
| 3a plurale | their |
Prima di un aggettivo possessivo non si mette l'articolo.
Gli aggettivi possessivi sono uguali sia per il maschile che per il femminile; sia per il singolare che per il plurale, rispetto al nome con i quali sono uniti.
Alla terza persona singolare esiste sia il maschile sia il femminile sia il neutro; tuttavia la concordanza non si fa con il nome al quale è unito l'aggettivo, ma con il genere del proprietario che possiede l'oggetto.
Esempio
Mike and his sister ...Uso il maschile his in quanto Mike è maschile.
Susan and her brother ...
Uso il femminile her in quanto Susan è femminile.
The phone book is at its place.
Uso il neutro e non il maschile.
Aggettivo dimostrativo
Un aggettivo si dice dimostrativo quando distingue in modo chiaro il nome con cui è unito, distinguendolo da altri oggetti presenti.
| pronome | verbo | aggettivo dimostrativo | nome |
| I | do not know | that | man. |
I principali aggettivi dimostrativi sono:
| nome | singolare | plurale | ||
| maschile | femminile | maschile | femminile | |
| vicino a chi parla | this | this | these | these |
| lontano da chi parla | that | that | those | those |
Gli aggettivi dimostrativi di sopra si mettono prima del nome a cui si riferiscono; non si usa l'articolo prima di un aggettivo dimostrativo. In inglese non esiste l'aggettivo dimostrativo codesto; al suo posto si usa that e those, in quanto l'oggetto è lontano da chi parla.
Aggettivo indefinito
Un aggettivo si dice indefinito quando non distingue in modo chiaro la quantità o la qualità del nome con cui è unito, ma lo indica in modo generico senza precisare né qualità né quantità.
| verbo | aggettivo indefinito | nome |
| Get | some | rolls. |
| We haven't got | any | bread. |
I principali aggettivi indefiniti sono:
some - si usa nelle frasi affermative.
any - si usa nelle frasi interrogative e negative.
Vi sono altri tipi di aggettivi che non riportiamo.
Programmazione javascript
Costruiamo ora un breve programma in javascript per controllare la conoscenza dei principali aggettivi. La programmazione Javascript viene trattata nel Corso Javascript per scuola media. Qui faremo solo un esercizio che abbina le conoscenze della grammatica inglese alle conoscenze del linguaggio di programmazione javascript.
Esercizio
Scrivere un programma di inglese che riconosca l'aggettivo possessivo di terza persona singolare.
Soluzione
Procediamo con ordine.
Che cosa ci serve?
Intanto ci serve una casella di testo in cui l'utente del programma scriverà l'aggettivo possessivo.
La casella di testo la possiamo costruire facilmente con la seguente istruzione:
<input type="text" name="first" onkeyup="controlfirst()" >
La casella di testo ha nome: "first"; quando l'utente scrive un aggettivo, con la funzione controlfirst() che costruiremo dopo, controlleremo che l'aggettivo scritto sia quello giusto.
Si tratta ora di scrivere la funzione controlfirst().
Intanto scegliamo una frase a piacere contenente l'aggettivo possessivo di terza persona; supponiamo che sia la seguente:
Yvonne is a secretary in her office.
Decidiamo di togliere her e di mettere al suo posto una casella di testo.
Yvonne is a secretary in office.
In tal modo l'utente del programma sarà costretto a scrivere l'aggettivo her nel posto giusto. La istruzione html mista javascript diventa:
Yvonne is a secretary in <input type="text" name="first" onkeyup="controlfirst()" size="8"> office.<br>
Ci serve una istruzione che controlli che l'aggettivo possessivo scritto sia quello giusto; questa è appunto l'istruzione if. La scriviamo in questo modo:
a=document.all.first.value;
if (a=="her") alert ("Exact answer!");
Nella variabile a è presente il testo scritto dall'utente. Supponiamo che l'utente abbia scritto: her. Che cosa succederà quando inizia la funzione controlfirst()?
Con:
a=document.all.first.value;
in a troviamo il valore scritto dall'utente; quindi:
a="her"
Ora controlliamo con la if:
if (a=="her") alert ("Exact answer!");
La funzione controlfirst()completa è:
function controlfirst() {
a=document.all.first.value;
if (a=="her") alert ("Exact answer!");
}
2° periodo
Intanto scegliamo una frase a piacere; supponiamo che sia la seguente:
Susan lives at her house.
Decidiamo di togliere her e di mettere al suo posto una casella di testo.
Susan lives at house.
In tal modo l'utente del programma sarà costretto a scrivere l'aggettivo suoi nel posto giusto. La istruzione html mista javascript diventa:
Susan lives at <input type="text" name="second" onkeyup="controlsecond()" size="8"> house.<br>
Ci serve una istruzione che controlli che l'articolo scritto sia quello giusto; questa è appunto l'istruzione if. La scriviamo in questo modo:
a=document.all.second.value;
if (a=="her") alert ("Exact answer!");
Nella variabile a è presente il testo scritto dall'utente. Supponiamo che l'utente abbia scritto: her. Che cosa succederà quando inizia la funzione controlsecond() ?
Con:
a=document.all.second.value;
in a troviamo il valore scritto dall'utente; quindi:
a="her"
Ora controlliamo con la if:
if (a=="her") alert ("Exact answer!");
La funzione controlsecond() completa è:
function controlsecond() {
a=document.all.second.value;
if (a=="her") alert ("Exact answer!");
}
3° periodo
Procediamo nello stesso modo dei periodi precedenti.
Scegliamo una frase a piacere:
David works at his TV station.
Togliamo his e mettiamo al suo posto una casella di testo.
David works at TV station.
In tal modo l'utente del programma sarà costretto a scrivere his nel posto giusto. La istruzione html mista javascript diventa:
David works at <input type="text" name="third" onkeyup="controlthird()" size="8"> TV station.<br>
La funzione controlthird() completa è:
function controlthird() {
a=document.all.third.value;
if (a=="his") alert ("Exact answer!");
}
Il listato completo del programma è:
|
<script>
function controlfirst() { a=document.all.first.value; if (a=="her") alert ("Exact answer!"); } function controlsecond() { a=document.all.second.value; if (a=="her") alert ("Exact answer!"); } function controlthird() { a=document.all.third.value; if (a=="his") alert ("Exact answer!"); } </script> This program is in the english language.<br>Write here the third-person singular possessive adjective : <br> <br> Yvonne is a secretary in <input type="text" name="first" onkeyup="controlfirst()" size="8"> office.<br> Susan lives at <input type="text" name="second" onkeyup="controlsecond()" size="8"> house.<br> David works at <input type="text" name="third" onkeyup="controlthird()" size="8"> TV station.<br> |
|
listato di fourteenth.html |
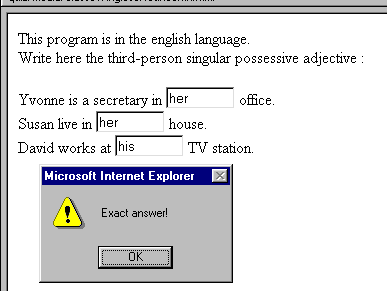
Scriviamolo con Word e salviamolo con il nome di fourteenth.html e proviamolo con Internet Explorer per vedere se funziona. Dovremmo vedere:

Esercizio da svolgere n. 1
Scrivere un programma di inglese che riconosca l'aggettivo possessivo di prima persona singolare nei periodi seguenti:
1 - ... opinion is that schools should have more media libraries.
2 - I live with ... family in Amsterdam.
3 - ... sister Elly lives in Holland.
Esercizio da svolgere n. 2
Scrivere un programma di inglese che riconosca l'aggettivo possessivo di seconda persona singolare nei periodi seguenti:
1 - ... sister lives in San Francisco.
2 - ... brother David lives in Denver.
3 - Margaret is ... sister.
Esercizio da svolgere n. 3
Scrivere un programma di inglese che riconosca l'aggettivo possessivo di prima persona plurale nei periodi seguenti:
1 - ... parents live in Holland.
2 - ... family lives in London.
3 - We read ... books.
------
Corso Javascript per scuola media
prof. Pietro De Paolis
|
|
|
|
|
Indice di tutte le pagine del sito