|
|
|
| Zitto! | Parla! |
Il nome
| data di oggi: |
| Corso di Javascript + inglese |
Il nome è una parte del discorso che si usa per indicare una persona o un animale o una cosa. Il nome è detto anche sostantivo.
Vi sono diversi tipi di nomi.
Nomi maschili e nomi femminili.
Sono maschili i nomi che si riferiscono a persona di sesso maschile o ad un animale maschio.
Sono femminili i nomi che si riferiscono ad una persona donna o ad un animale femmina.
In inglese non esiste una vera e propria regola per individuare il genere dei nomi; si usa she in riferimento a persone o animali di sesso femminile, he per il sesso maschile e it per le cose, sia maschili che femminili.
Esempio
gatto cat
gatta she cat
Dal singolare al plurale
Se un nome si riferisce ad una sola persona o ad un solo animale o ad una sola cosa, il nome si dice di numero singolare, in quanto è riferito ad uno e non a molti.
Se un nome si riferisce a molti, cioè a più persone o più animali o più cose, il nome si dice di numero plurale.
Per ottenere il plurale, per la maggior parte dei nomi, si aggiunge una lettera s al singolare dello stesso nome.
Esempio
cat cats
day days
state states
Gli aggettivi, in inglese, non si trasformano al plurale; ma hanno una sola forma che si usa sia al singolare che al plurale.
Altri nomi seguono per il plurale le regole seguenti:
| singolare | plurale | ||
| ultime lettere |
esempio |
ultime lettere | esempio |
| s | boss, actress | ses | bosses, actresses |
| sh | dish, crash | shes | dishes, crashes |
| ch | witch, church | ches | witches, churches |
| x | tax, box | xes | taxes, boxes |
| z | zes | ||
| consonante+o | potato, tomato | oes | potatoes, tomatoes |
| consonante+y | fly, baby | consonante+ ies | flies, babies |
| f | leaf, loaf | ves | leaves, loaves |
| fe | life, wife | ves | lives, wives |
La regola di sopra non è sempre valida; essa è solo indicativa e vale per diversi nomi; molti nomi non rispettano le regole della tabella di sopra.
Programmazione javascript
Costruiamo ora un breve programma in javascript per controllare la conoscenza dei cambiamenti di numero, dal singolare al plurale, secondo le regole della tabella di sopra. La programmazione Javascript viene trattata nel Corso Javascript per scuola media. Qui faremo solo un esercizio che abbina le conoscenze della grammatica inlgese alle conoscenze del linguaggio di programmazione javascript.
Esercizio
Scrivere un programma di inglese che riconosca il cambiamento numero in tre parole scelte a piacere.
Soluzione
Procediamo con ordine.
Che cosa ci serve?
Intanto ci serve una casella di testo in cui l'utente del programma scriverà il nome al plurale.
La casella di testo la possiamo costruire facilmente con la seguente istruzione:
<input type="text" name="first" onkeyup="controlfirst()" >
La casella di testo ha nome: "first"; quando l'utente scrive un plurale, con la funzione controlfirst() che costruiremo dopo, controlleremo che il nome scritto sia quello giusto.
Si tratta ora di scrivere la funzione controlfirst().
Intanto scegliamo un nome a piacere; supponiamo che sia il seguente:
cat cats
Decidiamo di togliere cats e di mettere al suo posto una casella di testo.
cat
In tal modo l'utente del programma sarà costretto a scrivere il nome cats nel posto giusto. La istruzione html mista javascript diventa:
cat <input type="text" name="first" onkeyup="controlfirst()" size="13"> <br>
Notiamo: che significa lascia uno spazio; inoltre la casella di testo la facciamo lunga tredici caratteri in modo che vi sia spazio sufficiente per scrivere tutto il nome plurale.
Ci serve una istruzione che controlli che il plurale scritto sia quello giusto; questa è appunto l'istruzione if. La scriviamo in questo modo:
a=document.all.first.value;
if (a=="cats") alert ("Exact answer!");
Nella variabile a è presente il testo scritto dall'utente. Supponiamo che l'utente abbia scritto: cats. Che cosa succederà quando inizia la funzione controlfirst()?
Con:
a=document.all.first.value;
in a troviamo il valore scritto dall'utente; quindi:
a="cats"
Ora controlliamo con la if:
if (a=="cats") alert ("Exact answer!");
La funzione controlfirst() completa è:
function controlfirst() {
a=document.all.first.value;
if (a=="cats") alert ("Exact answer!");
}
2° periodo
Intanto scegliamo un nome a piacere; supponiamo che sia il seguente:
box boxes
Decidiamo di togliere boxes e di mettere al suo posto una casella di testo.
box
In tal modo l'utente del programma sarà costretto a scrivere il nome boxes nel posto giusto. La istruzione html mista javascript diventa:
box <input type="text" name="second" onkeyup="controlsecond()" size="13"><br>
Ci serve una istruzione che controlli che l'articolo scritto sia quello giusto; questa è appunto l'istruzione if. La scriviamo in questo modo:
a=document.all.second.value;
if (a=="boxes") alert ("Exact answer!");
Nella variabile a è presente il testo scritto dall'utente. Supponiamo che l'utente abbia scritto: boxes. Che cosa succederà quando inizia la funzione controlsecond()?
Con:
a=document.all.second.value;
in a troviamo il valore scritto dall'utente; quindi:
a="boxes"
Ora controlliamo con la if:
if (a=="boxes") alert ("Exact answer!");
La funzione controlsecond() completa è:
function controlsecond() {
a=document.all.second.value;
if (a=="boxes") alert ("Exact answer!");
}
3° periodo
Procediamo nello stesso modo dei periodi precedenti.
Scegliamo un nome a piacere:
tomato tomatoes
Togliamo tomatoes e mettiamo al suo posto una casella di testo.
tomato
In tal modo l'utente del programma sarà costretto a scrivere tomatoes nel posto giusto. La istruzione html mista javascript diventa:
tomato <input type="text" name="third" onkeyup="controlthird()" size="13"><br>
La funzione controlthird() completa è:
function controlthird() {
a=document.all.third.value;
if (a=="tomatoes") alert ("Exact answer!");
}
Il listato completo del programma è:
|
<script>
function controlfirst() { a=document.all.first.value; if (a=="cats") alert ("Exact answer!"); } function controlsecond() { a=document.all.second.value; if (a=="boxes") alert ("Exact answer!"); } function controlthird() { a=document.all.third.value; if (a=="tomatoes") alert ("Exact answer!"); } </script> This program is in the english language.<br>Write here the plural noun:<br><br> singular plural <br> cat <input type="text" name="first" onkeyup="controlfirst()" size="13"> <br> box <input type="text" name="second" onkeyup="controlsecond()" size="13"><br> tomato <input type="text" name="third" onkeyup="controlthird()" size="13"><br> |
|
listato di thirteenth.html |
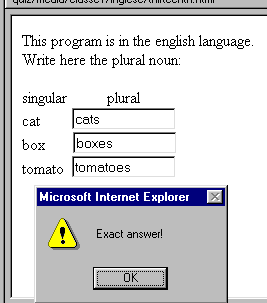
Scriviamolo con Word e salviamolo con il nome di thirteenth.html e proviamolo con Internet Explorer per vedere se funziona. Dovremmo vedere:

Esercizio da svolgere n. 1
Scrivere un programma di inglese che riconosca il plurale dei nomi seguenti:
1 - lifle.
2 - fly.
3 - state.
Esercizio da svolgere n. 2
Scrivere un programma di inglese che riconosca il plurale dei nomi seguenti:
1 - day.
2 - dish.
3 - tax.
Esercizio da svolgere n. 3
Scrivere un programma di inglese che riconosca il plurale dei nomi seguenti:
1 - actres.
2 - magazine.
3 - restaurant.
------
Corso Javascript per scuola media
prof. Pietro De Paolis
|
|
|
|
|
Indice di tutte le pagine del sito